Как перенести сайт на WP на другой домен
WordPress очень забавный зверек - многие вещи он хранит в базе данных в сериализованном виде. При этом при переезде с одного домена на другой нужно найти в базе данных все ссылки на старый домен и переправить их на новый. Так как ссылки эти могут быть в сериализованных переменных, то если новый домен имеет другую длинну, то сериализованные данные просто попортятся так как php сериализует данные вместе с длинной строки.
Скриптик написанный Робертом О'Рурком (Robert O'Rourke) не только заменит все вхождения искомой подстроки в базе, но и сделает это не повредив серилизованных данных.
Очень полезная штука.
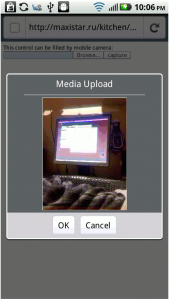
Opera Mobile поддерживает камеру
Вслед за мобильным Firefox камеру стала поддерживать и Opera Mobile под Андроид.
В отличие от Firefox под Android поддержки на уровне тега file не предусмотрено, зато доступ к камере осуществляется через JavaScript. На сайте разработчика можно ознакомится с примерами работы с камерой под Оперой.
Кстати, немобильная версия браузера с камерой работать так и не умеет. А жаль...
Футер приклеенный снизу
Иногда заказчики хотят чтобы на их сайте подвал всегда прилипал к низу. Даже когда страничка не заполнена. Не понимают, чудаки, что хотят станного.
Но, клиент всегда прав, а раз так, то нужно сделать его еще и счастливым, а значит, делаем подвал прилепляющийся к низу.
Для достижения этой цели прекрасно подходит техника со стопроцентным контейнером и отрицательным маржином. Ссылка на пример.
Просто и надежно.
Блоковая модель в CSS
За много лет у меня выработалась привычка использовать только те приемы CSS верстки которые дают одинаковые результаты во всех браузерах. При этом уже различия браузеров меня не сильно и волнуют - я просто не использую приемы которые могут не работать в том или ином браузере. При этом, есть вещи которые ни в коем случае нельзя делать, чтобы не усложнять себе жизнь. Одна из таких запретных вещей - никогда нельзя указывать одновременно ширину элемента вместе с padding, margin или border. Если так сделать то разверзнуться небеса и боги CSS будут гневно метать в вас молнии а демоны Interhet Explorer сделают с вами чего похуже.
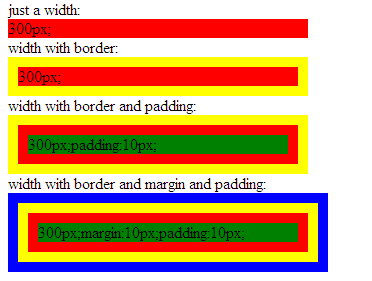
Чтобы наглядно показать почему так нельзя делать я создал файлик. В нем четыре раскрашенных примера:
1. div с шириной 300 пикселей;
2. div с шириной 300 пикселей и рамкой;
3. div с шириной 300 пикселей, рамкой и паддингом;
4. div с шириной 300 пикселей, рамкой, паддингом и маржином;
.gif)
Как мы видим, во всех браузерах (я использовал FF, Сhrome и IE, для простоты будем называть этот набор "всеми браузерами") картина примерно одинаковая. При этом обратите внимание - ширина 300 пикселей применяется к внутренней области HTML элемента. Т.е. если задать у элемента десятипиксельные бордер, паддинг и маржин то ширина элемента будет 360 пикслелей.
Такое поведение кажется совершенно нелогичным, но это факт - и в стандарте CSS это четко прописано. Как следствие - невозможно использовать ширину 100% вместе с паддингом, маржином или бордером - тогда элемент гарантированно вылезет за пределы своего владельца, что приведет к весьма непредсказуемым результатам.
Но это только одна сторона медали, теперь уберем из файла DOCTYPE. Как мы знаем html файлы без DOCTYPE в Internet Explorer обрабатыватются совершенно по-другому чем с оным. Это так называемый QuirckMode или еще его называют "режим совместимости".
Во всех браузерах картинка осталась такой же. Кроме Internet Explorer.

Как мы видим не только мне блоковая модель описанная в CSS не понравилась - разработчики IE тоже посчитали её нелогичной, поэтому в ширину элемента в IE входит бордер и паддинг.
Хотя режим совместимости в браузерах используется все реже и реже указанные особенности приходится учитывать при создании страничек на HTML.