Как вернуть нормальное расположение кнопкам в Ubuntu 10.04
Поставил Ubuntu 10.04. Новая версия мне определенно понравилась, исчезли некоторые глюки при работе с Virtual Box.
Единственное, что привело меня в недоумение (и, как показал поиск в сети не только меня) это расположение кнопок закрытия окна - они теперь в левом верхнем углу, к счастью есть инструкция как это быстро исправить:
1. Жмем Alt-F2 и в появившемся окне вводим "gconf-editor"
2. В вызванном редакторе выбираем раздел "apps", затем "metacity" затем "general", выбираем переменную button_layout и заменяем старое значение на "menu:minimize,maximize,close". Нажатие на кнопку ОК мгновенно меняет расположение кнопок на привычное.
(рецепт отсюда)
Как пережать видео для Flash
Допустим, у вас есть файл, который вы хотели бы выложить в Интернет. При этом, само видео сохранено в каком-нибудь распространенном видео формате, например в VOB, AVI или WMF. Дело за малым - нужно пережать в формат FLV. Для этого можно воспользоваться родными средствами, поставляемыми с Flash, однако, если вы работаете на Linux то можно воспользоваться утилитой ffmpeg — ее еще называют швейцарским ножом для конвертирования видео.
> ffmpeg -i videofile.wmv -f flv -ar 44100 videofile.flv
Как подружить UTF-8 и PHP
При работе с UTF-8 привычные функции работы со строками перестают корректно работать. В этом не трудно убедиться если сохранять исходник страницы в UTF-8:
print strlen("тест"); //8
Вместо привычных strlen, strpos, substr следует использовать соответствующие многобайтные аналоги: mb_strlen, mb_strpos, mb_substr. Но это делает код плохо портируемым под другие кодировки, увеличивает вероятность ошибок, и вообще это не удобно. К счастью расширение mbstring позволяет переопределить эти функции автоматически.
добавляем в .htaccess
php_value mbstring.internal_encoding "UTF-8" php_value mbstring.func_overload 7
проводим эксперимент:
print strlen("тест"); //4
...что и требовалось доказать. Конечно, теперь всегда нужно иметь в виду, что при вызове strlen на самом деле вызывается mb_strlen это всегда нужно учитывать, особенно, если ваш файл будет сохранен не в UTF-8, но зато код станет хорошо портируемым и не зависящим от кодировки исходников.
P.S. Как показала практика, такое решение полезно только если проект маленький, если же вы собираетесь использовать сторонниие библиотеки, то лучше все же создать дополнительный уровень абстакции для работы со строками - простая подмена функций приводит к непредсказуемым результатам!
Как поднять SOCKS-прокси
Часто бывает нужен прокси, например, чтобы проверить как будет выглядеть сайт при заходе пользователя не из России, или если ваш злобный сисадмин запретил ваши любимые одноглазники, или Басманный суд предписал вашему провайдеру закрыть доступ к Youtube.com... или... да мало ли зачем еще может понадобиться прокси...
Конечно, можно поднять самому какой нибудь squid, или найти в интернете анонимный прокси, но есть способ лучше. Если у вас есть SSH доступ к какому либо серверу в Интернет (а любого специалиста работающего в Интернет их как правило десятки если не сотни), то его легко можно использовать как SOCKS прокси.
Если вы работаете в Linux: Заходим в терминал, набираем
> ssh -D 8080 user@yourserver.com
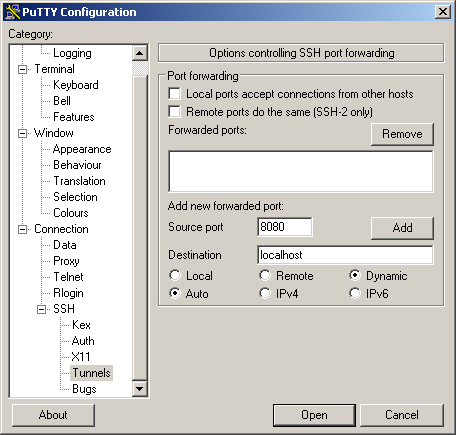
Если вы работаете в Windows: Запускаем Putty, выставляем параметры соединения, идем во вкладку Tunnels, source port: 8080, Destination: localhost, отмечаем радиокнопку Dynamic и нажимаем Add.

После соединения идем в Firefox:
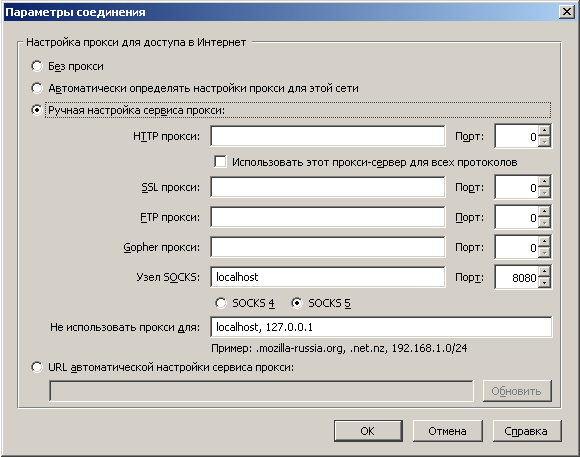
Настройки->Дополнительные->Сеть->Насторить
-> Ручная настройка сервиса прокси: Узел SOCKS localhost, Порт 8080

жмем ОК,
Готово! - теперь ваш браузер туннелирует все запросы через удаленный сервер по защищенному протоколу!
Кстати, через SOCKS прокси может работать не только браузер, но и множество других программ: почтовый клиент, торрент клиент, инстант месенжер и многое другое.