Футер приклеенный снизу
Иногда заказчики хотят чтобы на их сайте подвал всегда прилипал к низу. Даже когда страничка не заполнена. Не понимают, чудаки, что хотят станного.
Но, клиент всегда прав, а раз так, то нужно сделать его еще и счастливым, а значит, делаем подвал прилепляющийся к низу.
Для достижения этой цели прекрасно подходит техника со стопроцентным контейнером и отрицательным маржином. Ссылка на пример.
Просто и надежно.
Блоковая модель в CSS
За много лет у меня выработалась привычка использовать только те приемы CSS верстки которые дают одинаковые результаты во всех браузерах. При этом уже различия браузеров меня не сильно и волнуют - я просто не использую приемы которые могут не работать в том или ином браузере. При этом, есть вещи которые ни в коем случае нельзя делать, чтобы не усложнять себе жизнь. Одна из таких запретных вещей - никогда нельзя указывать одновременно ширину элемента вместе с padding, margin или border. Если так сделать то разверзнуться небеса и боги CSS будут гневно метать в вас молнии а демоны Interhet Explorer сделают с вами чего похуже.
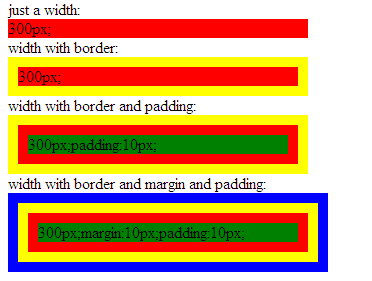
Чтобы наглядно показать почему так нельзя делать я создал файлик. В нем четыре раскрашенных примера:
1. div с шириной 300 пикселей;
2. div с шириной 300 пикселей и рамкой;
3. div с шириной 300 пикселей, рамкой и паддингом;
4. div с шириной 300 пикселей, рамкой, паддингом и маржином;
.gif)
Как мы видим, во всех браузерах (я использовал FF, Сhrome и IE, для простоты будем называть этот набор "всеми браузерами") картина примерно одинаковая. При этом обратите внимание - ширина 300 пикселей применяется к внутренней области HTML элемента. Т.е. если задать у элемента десятипиксельные бордер, паддинг и маржин то ширина элемента будет 360 пикслелей.
Такое поведение кажется совершенно нелогичным, но это факт - и в стандарте CSS это четко прописано. Как следствие - невозможно использовать ширину 100% вместе с паддингом, маржином или бордером - тогда элемент гарантированно вылезет за пределы своего владельца, что приведет к весьма непредсказуемым результатам.
Но это только одна сторона медали, теперь уберем из файла DOCTYPE. Как мы знаем html файлы без DOCTYPE в Internet Explorer обрабатыватются совершенно по-другому чем с оным. Это так называемый QuirckMode или еще его называют "режим совместимости".
Во всех браузерах картинка осталась такой же. Кроме Internet Explorer.

Как мы видим не только мне блоковая модель описанная в CSS не понравилась - разработчики IE тоже посчитали её нелогичной, поэтому в ширину элемента в IE входит бордер и паддинг.
Хотя режим совместимости в браузерах используется все реже и реже указанные особенности приходится учитывать при создании страничек на HTML.
Тень на плетень
Создание тени средствами CSS:
Бой с тенью
<b style="font-size: 2em; color: silver; text-shadow: 2pt 2px 2px rgb(127, 127, 127);">Бой с тенью</b>
Работает в Firefox, Crome, Opera.
Семантический CSS
Если вы когда либо занимались HTML версткой, то вам наверняка доводилось слышать от клиентов фразы типа: "сделай эту надпись больше", "этот заголовок должен быть красным", все синие заголовки сделать светлее" и т. п...
Подобные задачи наиболее часто приходится решать HTML верстальщику при работе с текстом. Само собой разумеется, все эти задачи должны рещаться использованием стилей — хороший верстальщик будет использовать внешние стили прописанные в CSS файле, плохой - нагородит кучу inline стилей.
Когда-то, когда я был студентом, я подрабатывал версткой газет. При верстке печатных изданий у тебя есть фиксированный набор стилей, которые ты и можешь использовать. Что характерно, именно строгость стиля и делает внешний вид издания стильным и профессиональным. Кроме этого, профессиональные издания сделаны так, чтобы было проще сначала создать стиль a потом многократно его использовать, это гораздо удобнее, чем постоянно задавать, размер, цвет, выравнивание, кернинг, трекинг, гарнитуру и еще десятки параметров, которые могут изменяться у текста.
Кстати, в Microsoft Word, почему-то, используется прямо противоположный подход — там проще изменить атрибуты самого текста, чем стиля на котором этот текст основан. С каждой новой версией панель инструментов в этой программе увеличивается и увеличивается, вынуждая разработчиков придумывать все новые способы, чтобы уместить на экране все больше и больше кнопочек форматирования. Они даже изобрели новый вид меню, которое назвали "Меда-Лента" (правильно да?). Но с введением нового интерфейса дело еще более ухудшилось. Поэтому, редактирование документов в этом редакторе частенько вызывает приступ острой зубной боли у людей которым довелось поработать в профессиональных программах.
В это же самое время, профессиональные программы верстки часто вообще не имеют панелей инструментов освобождая освободившееся место под собственно документ. Например, интерфейс известного пакета QuarkXpress спроектирован таким образом, чтобы в нем практически невозможно было НЕ пользоваться стилями, тоесть нельзя было работать так как многие привыкли работать в Microsoft Word.
Каскадные таблицы стилей еще более удобны для форматирования текста чем стили текстовых редакторов, в них одному куску текста можно назначать одновременно несколько разных стилей. Одно время я так увлекся бестабличной версткой, что почти позабыл о основном назначении каскадных таблиц - форматировать текст.
На деле, для форматирования текстов нужно совсем немного стилей:
- стили для заголовков h1, h2, h3, h4
- стили для тегов форматирования: b, i, em
- стили для выделения теста цветом: .red, .blue, .gray, .green
- стили для эффектов форматирования: .bold, .italic, .higlight
- стили для выделения размером: .small, .big, .bigger, .smaller
- вспомогательные стили для форматирования: .left, .right, .center, .middle
Речь идет именно о стилях форматирования, стили текста по умолчанию для элеметов body table ul td и других я в этом посте не рассматриваю.
В принципе, этого набора стилей хватает чтобы получить большое количество различных текстовых стилей. Остальные эффекты можно получить комбинируя эти стили между собой.
Допустим, нам нужно сделать слово в тексте красным и полужирным:
Это <b class="red">слово</b> будет полужирным.
Или нам потребовался нестандартный заголовок H2 выровненный по правому краю и зеленого цвета:
<h2 class="right green">Заголовок H2</h2>
Конечно, указанный список стилей является неполным, каждый может дополнить его как желает нужным, но практика показывает — в большинстве случаев такого набора достаточно для решения большинства задач возникающих во время верстки.
У этого метода верстки есть один нюанс. Его можно применять только, если вы редактируете текст вручную, пользуясь текстовым редактором. К сожалению, я не видел еще не одного wysiwyg редактора, способного одновременно присвоить тексту несколько стилей. Если вы такие знаете подскажите.